開業したその日から、もう営業できる。
行政書士の為の即戦力サイト。

Features
このサイトの特徴
本サイトは、行政書士事務所のためのデモサイトです。
実際の業務にすぐに活用できるよう、必要なページ構成・デザイン・導線を整えた状態でご提供しています。
行政書士業務に必要なページを標準装備
サービス案内の紹介から相談の流れ、よくある質問まで、信頼獲得に必要なページをすべて網羅。
専門性を伝えるページ構成で、依頼者に安心感を与えます。開業間もない方でも、すぐに業務内容をしっかり伝えられます。
無料相談・お問い合わせフォームで営業の窓口に
訪問者の不安や疑問をその場で受け止める、実用的なフォームをあらかじめ設置。
初回無料相談の案内やオンライン対応の選択もできる設計で、受任につながる導線をスムーズに確保できます。
代表挨拶・スタッフ紹介で信頼感アップ
代表者の想いや人柄を伝える「代表挨拶ページ」や、安心感を与える「スタッフ紹介」ページも完備。
実在感と温かみのある構成で、敷居の高くなりがちな士業サイトを親しみやすく演出します。
もちろん、レスポンシブでスマホ、タブレットでの閲覧にも最適化されており、これから行政書士業務を本格的にスタートされる方にも、既存サイトのリニューアルを検討中の方にもおすすめです。
デザインのこだわり
信頼感と上品さを兼ね備えたカラー設計
本サイトのプライマリーカラーには、誠実さや信頼感を印象づけるブルー#005E9Cを採用。行政書士としての専門性や安心感を視覚的に伝えます。
アクセントカラーにはクラシックゴールド#D4AF37を取り入れ、上品さや知的な印象をプラス。
信頼だけでなく、格式や品格も感じさせるデザインに仕上げています。
ユーザーに寄り添うやわらかいトーン
セクションの背景色には淡いトーンを取り入れ、親しみやすく温かみのある印象を大切にしています。
堅くなりすぎず、相談しやすい雰囲気を出しています。
Plugins Used
使用したプラグインリストとその概要
| Plugin Name | Description |
|---|---|
| Contact Form 7 | お問い合わせフォームプラグイン。シンプル、でも柔軟。 |
| Simple Page Ordering | ドラッグ & ドロップを使用して、選択したページや階層化された投稿タイプをビルトインページリストで並び替えます。
詳細な手順については、固定ページの画面で「ヘルプ」タブを開いてください。 |
| VK All in One Expansion Unit | このプラグインは、Webサイトを強力にするさまざまな機能を備えた統合プラグインです。 多くの機能は個別に停止できます。 Facebookページプラグインやソーシャルブックマーク、OGタグ、Twitterカードタグ、Google Analyticsタグなどの出力や、最新記事投稿ウィジェット、関連する投稿の挿入、各種ブロックなどがあります。 |
| VK Block Patterns | 独自のブロックパターンを作成して登録する事ができます。 |
| VK Blocks Pro | ブロックエディタを拡張するプラグインです。 |
| VK Dynamic If Block | VK Dynamic If Block は、現在のページがフロントページまたは単一の投稿であるか、投稿タイプやカスタムフィールドの値などの指定された条件に基づいて、そのインナーブロックを表示します。 |
| WP Multibyte Patch | WP Multibyte Patch は、本家版、日本語版 WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行うプラグインです。 » 詳しい説明を読む |
VK Block Patterns プラグイン
独自パターン登録機能
業務コラムで新規投稿を追加した時に、「パターンを選択」画面が出て、「業務コラムテンプレート」が表示されます。この、「業務コラムテンプレート」は「VK Block Patterns」で独自のブロックパターンを登録して、パターン追加方式を「候補に表示」にして表示させています。
※パターン追加方式を「自動挿入」で自動に挿入することもできます。
このように独自のブロックパターンを登録しておくと、新規作成時に登録しておいたブロックパターンを選択して作成できるので大変便利です。
登録してあるブロックパターンを編集する場合は、編集画面の【VK Block Patterns】> 【VK Block Patterns】から該当の記事を「編集」してください。
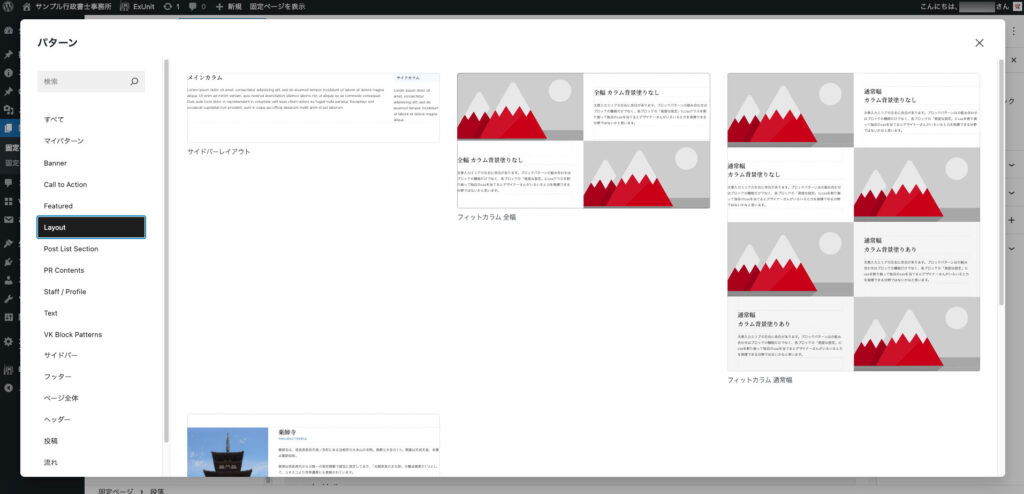
デフォルトパターン
トップページの「代表挨拶」セクションの、代表写真が幅いっぱいに広がっているレイアウトは「VK Block Patterns」のデフォルトパターン「Layout」>「フィットカラム 全幅」のパターンを使用しています。

VK All in One Expansion Unit プラグイン
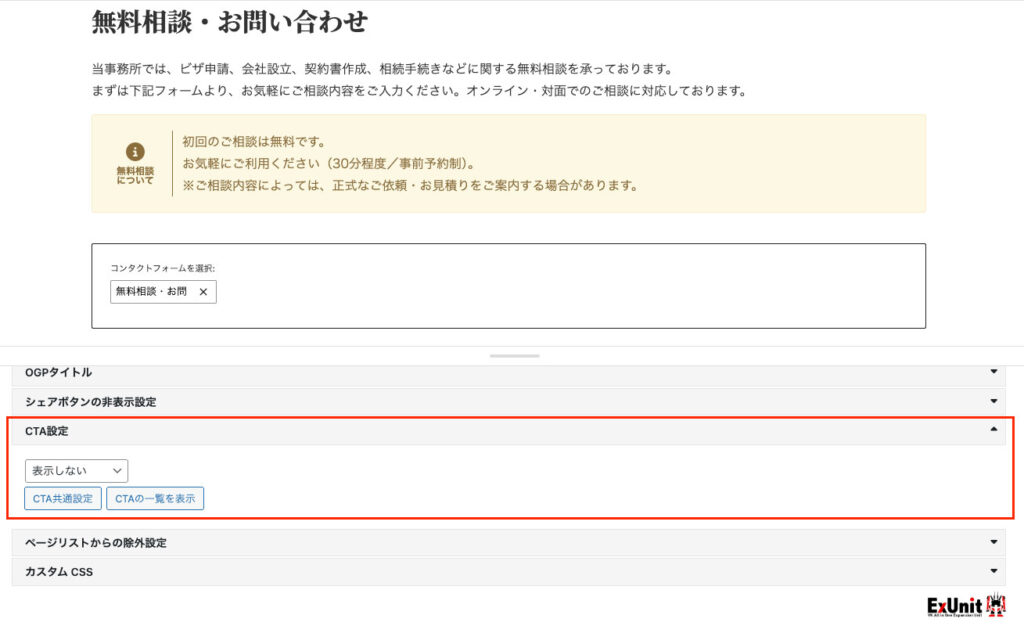
CTA 機能
フッター上にある「お問い合わせ(お問い合わせとアクセスマップ)」部分は、ExUnit(VK All in One Expansion Unit)プラグインのCTAの機能で表示しています。編集する場合は、編集画面の「CTA」の項目をクリックして、該当の「CTA」の記事を「編集」してください。
また、「無料相談・お問い合わせ」ページでは(同じお問い合わせページへのリンクになる為)、「CTA」を非表示にしています。編集画面下にある「CTA設定」のボックスにて表示設定が可能です。

Synced Pattern
同期パターン(旧:再利用ブロック)
WordPressの「同期パターン」は、同じ内容を複数のページや記事で使い回したいときに便利な機能です。
一度作成したブロックを「同期パターン」として保存しておくと、どのページに配置しても内容がリンクされた状態で反映されます。
本サイトでも、「採用情報」ページの「INTERVIEW(働く人を知る)」セクションにある「ある一日のスケジュール」は、「同期パターン」を使用しています。
レスポンシブの都合上、PCサイズとタブレットサイズで表示を切り替えるために、VK Blocks の「非表示機能」を活用し、同一内容のブロックを2つ設置しています。
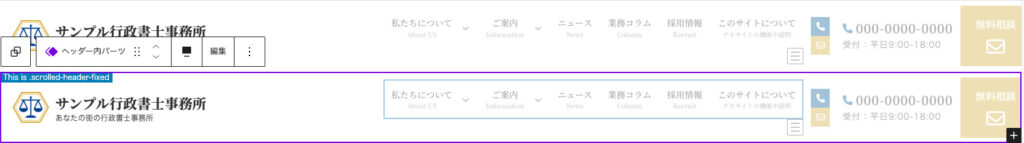
Header Internal Parts
ヘッダー内パーツ部分のテンプレートパーツ
スクロール時にヘッダーが画面上部に固定される仕様のため、通常表示用と固定表示用の2つのヘッダーが設置されています。
どちらも同じ内容のため、「ヘッダー内パーツ」という名前でテンプレートパーツとして共通化しており、編集は1か所だけで済みます。

Common Design Style
共通のデザインスタイル
カスタムブロックスタイル設定
「VK Blocks Pro」の「カスタムブロックスタイル設定」は、よく使うデザインスタイルをあらかじめ登録しておき、編集画面から簡単に適用できるようにする機能です。テーブルやボタンのデザインなど、よく使うスタイルのデザインは【設定】> 【VK Blocks】> 【カスタムブロックスタイル設定】画面から、まとめて登録しています。
デザインの統一感を保ちながら、更新や調整もラクラクです。
Site-Wide Custom CSS for Consistent Design
デザインを支える共通の追加 CSS
追加 CSS
「追加 CSS」は、サイト全体に影響する共通の細かなスタイルをまとめて記述するベースのスタイル記述場所です。
ベースの余白やボタンの標準デザインなどは「追加 CSS」に記述しています。
「追加 CSS」を追加・編集する場合は、以下のボタンからご確認ください。
Small Design Tweaks for Individual Blocks
ブロックごとのデザイン微調整機能
カスタムCSS
ページ内で数回しか使わないような個別のデザイン調整は、VK Blocks Proの「カスタムCSS」機能を使ってブロック単位で柔軟に対応しています。
本サイトでは、トップページのヒーローエリア内のキャッチフレーズの見出し H2 に「カスタムCSS」でCSSを追記しています。
Pages
固定ページ の編集のコツなど
トップページ
トップページは編集画面の【固定ページ】> 【固定ページ一覧】の「トップページ」から編集できます。
※「外観 > 編集」からテンプレート自体を編集する必要はありません。トップページはあくまで固定ページとして管理されており、投稿や他のページと同じように、直感的に編集できるのがメリットです。
これにより、複数人での運用や、頻繁な更新も簡単に行えます。
背景グラデーションの小技
このサイトは、背景をグラデーションにして、透明→背景色 の指定で、オフセット背景のような効果を出しています。


グラデーションの色を変更する場合は、親のグループブロックを選択して、右側のブロックの設定画面「スタイル」タブに切り替え、【色】>「背景」の「グラデーション」から変更してください。

背景グラデーションの解説動画はこちら
X-T9 Basic Settings
X-T9 基本設定
X-T9テーマの基本設定については、以下のページで詳しく解説しておりますので、ぜひご確認ください。
Contact Form 7 Email Settings
お問い合わせフォーム(Contact Form 7 )のメール設定について
このデモサイトでは、お問い合わせフォームに「Contact Form 7」プラグインを使用しています。
長年使われている信頼性の高いプラグインで、柔軟なカスタマイズが可能です。
実際の運用に合わせて、ご自身のメールアドレスや本文の内容などを編集することをおすすめします。以下の設定ボタンから送信先アドレスなどを編集し、実運用に合わせてご調整ください。
もちろん、普段お使いのフォームプラグイン(Snow Monkey Formsなど)への差し替えも可能です。
プロジェクトや運用スタイルに応じてご自由にカスタマイズしてください。
Support and Inquiries
サポート・お問合せ
デモサイトのサポート・お問い合わせ先は販売形態によって異なります。下記リンクからご確認ください。
