ソーシャルメディアと強力に連携
ソーシャルブックマークボタンやOGタグの出力はもちろん、twitterカードタグの出力やシェア時のタイトルの書き換えなどソーシャルメディアとも強力に連携します。
それぞれの機能は個別に有効 / 無効の設定を行うことが可能です。必要な機能だけ有効化してご使用いただけます。
- OG タグを html head 内へ出力
- デフォルトの OGP イメージを設定
- Twitter カードタグを html head 内へ出力
- ソーシャルブックマークを表示
- Facebookページプラグインを表示
- Follow me box を記事コンテンツ下のエリアへ表示
各機能をご利用頂くには、「VK All in One Expansion Unit 有効化設定」画面にて「ソーシャルメディアとの連携」の項目へチェックを入れ有効化して下さい。個別機能の設定は「メイン設定 > SNS Settings」の画面にて行います。
OG タグを html head 内へ出力
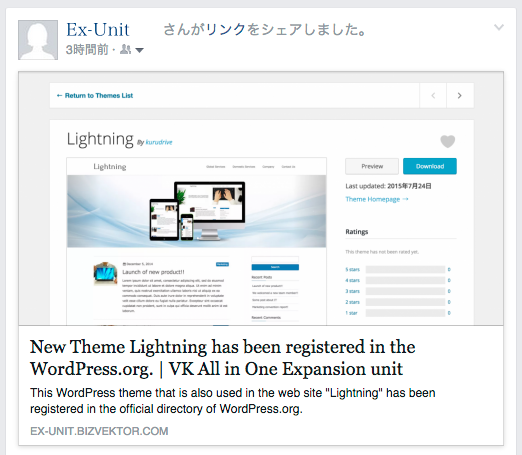
OG タグは Facebook でシェアされる際に、画像や記事概要を Facebook のタイムラインへ表示するために必要な meta タグです。

管理画面「メイン設定 > SNS Settings > OGタグ」にチェックを入れるだけで自動的に html head 内へ OG タグを出力し、タイムライン上へ画像や記事概要などを表示できるように設定します。
デフォルトの OGP イメージを設定
OGP イメージを設定していないページが Facebook でシェアされた際に、タイムラインへ表示するデフォルト画像を設定できます。
「メイン設定 > SNS Settings > デフォルトのOGPイメージ 」より画像をアップロードして下さい。画像のサイズは 橫 300px 縦 300px 以上、画像比率 16:9 の画像がタイムライン上でキレイに表示されるサイズとなっています。
Twitter カードタグを html head 内へ出力
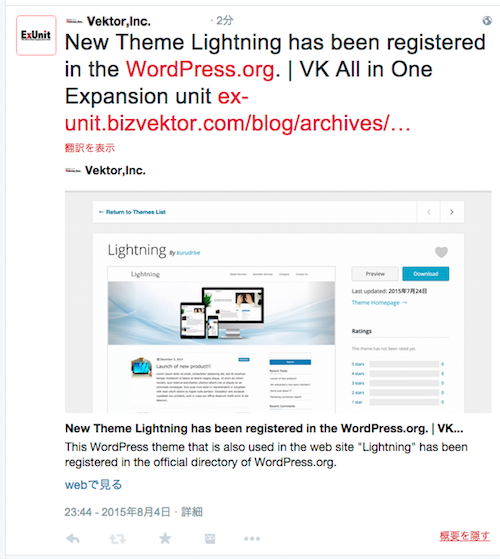
Twitter カードタグは Twitter でシェアされる際に、画像や記事概要を Twitter のタイムライン上へ表示するために必要な meta タグです。

管理画面「メイン設定 > SNS Settings > twitterアカウント / Twitterカードタグ 」の項目で Twitter アカウントの入力と Twitter カードタグへチェックを入れるだけで、 html head 内へ Twitter カードタグを出力し、タイムライン上へ画像や記事概要などを表示できるようにします。
Twitter カードを表示するには Twitter 社へ申請し、承認される必要があります。申請方法は「twitter card の登録方法 」をご覧ください。
ソーシャルボタンを表示
表示中のページをソーシャルネットワーキングでシェアするボタンを、本文下部分へ表示します。
管理画面「メイン設定 > SNS Settings > ソーシャルボタン 」の項目にチェックを入れるだけでソーシャルボタンを記事下の部分へ表示します。
Facebookページプラグインを表示
Facebookページプラグイン(旧ライクボックス)を、ウィジェットエリアで簡単に表示設定できるようにします。
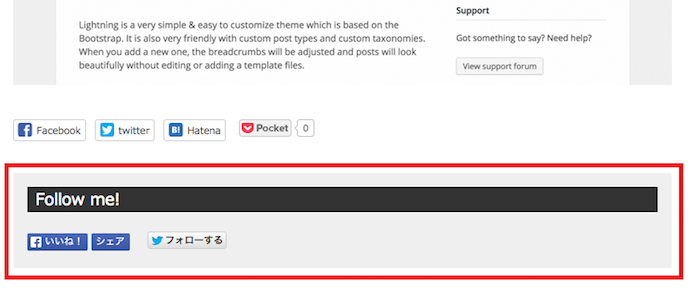
Follow me box を記事コンテンツ下のエリアへ表示
SNS アカウントボタンとアカウントのフォローを促すテキストを記事コンテンツ下の部分へ表示します。

管理画面「メイン設定 > SNS Settings > Follow me box 」の項目へチェックを入れることでフォローミーボックスが表示されます。また「Follow me box の見出しテキスト」へのテキスト入力で、ボックスのタイトルをお好みのものへ変更できます。
投稿者プロフィール
- WordPressエンジニア
-
名古屋のウェブ制作会社数社に10年程度務めた後、株式会社ベクトル設立。企画・運営・コンサルティング〜WordPressを中心としたシステム開発まで幅広く携わっています。
[ 著書 ]
・いちばんやさいいWordPressの教本(共著)
・現場でかならず使われているWordPressデザインのメソッド(共著)
[ 最近のWordPressコミュニティでの活動 ]
2016 WordCampKansai ハンズオン世話役
2015 WordCampTokyo セッションスピーカー
2015 WordCampKansai セッションスピーカー
2014 WordFesNagoya 実行委員 & セッションスピーカー
2013 WordCampTokyo セッションスピーカー(パネラー)
2013 WordFesNagoya 実行委員 & セッションスピーカー
他
最新の投稿
 Ligthning2016年8月12日デザイン拡張プラグイン「Charm」の販売を開始
Ligthning2016年8月12日デザイン拡張プラグイン「Charm」の販売を開始 カスタマイズ2016年8月9日ヘッダーの固定・高さ自動調整機能をオフにする
カスタマイズ2016年8月9日ヘッダーの固定・高さ自動調整機能をオフにする ExUnit2016年8月7日トレンドを取り入れた機能とデザインの PR Blocks
ExUnit2016年8月7日トレンドを取り入れた機能とデザインの PR Blocks Ligthning2016年6月17日モバイル時のスライドショーの表示を改善
Ligthning2016年6月17日モバイル時のスライドショーの表示を改善