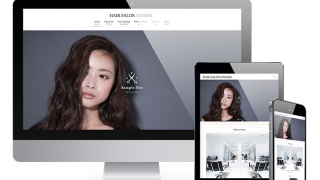
モバイル時のスライドショーの表示を改善
Lightningではスライドショーで横長の画像を採用していますが、スマートフォンで表示した時もそのまま縮小するために文字などが読みにくくなるというご意見をいただきましたので、画面が狭い場合は両端15%を非表示にするように変更いたしました。

投稿者プロフィール
- WordPressエンジニア
-
名古屋のウェブ制作会社数社に10年程度務めた後、株式会社ベクトル設立。企画・運営・コンサルティング〜WordPressを中心としたシステム開発まで幅広く携わっています。
[ 著書 ]
・いちばんやさいいWordPressの教本(共著)
・現場でかならず使われているWordPressデザインのメソッド(共著)
[ 最近のWordPressコミュニティでの活動 ]
2016 WordCampKansai ハンズオン世話役
2015 WordCampTokyo セッションスピーカー
2015 WordCampKansai セッションスピーカー
2014 WordFesNagoya 実行委員 & セッションスピーカー
2013 WordCampTokyo セッションスピーカー(パネラー)
2013 WordFesNagoya 実行委員 & セッションスピーカー
他
最新の投稿
 Ligthning2016年8月12日デザイン拡張プラグイン「Charm」の販売を開始
Ligthning2016年8月12日デザイン拡張プラグイン「Charm」の販売を開始 カスタマイズ2016年8月9日ヘッダーの固定・高さ自動調整機能をオフにする
カスタマイズ2016年8月9日ヘッダーの固定・高さ自動調整機能をオフにする ExUnit2016年8月7日トレンドを取り入れた機能とデザインの PR Blocks
ExUnit2016年8月7日トレンドを取り入れた機能とデザインの PR Blocks Ligthning2016年6月17日モバイル時のスライドショーの表示を改善
Ligthning2016年6月17日モバイル時のスライドショーの表示を改善