トレンドを取り入れた機能とデザインの PR Blocks
先にご紹介した、来訪者に見て欲しいページをアピールできる「3PRボックス」にトレンドを意識したデザインと機能を持たせたウィジェットです。
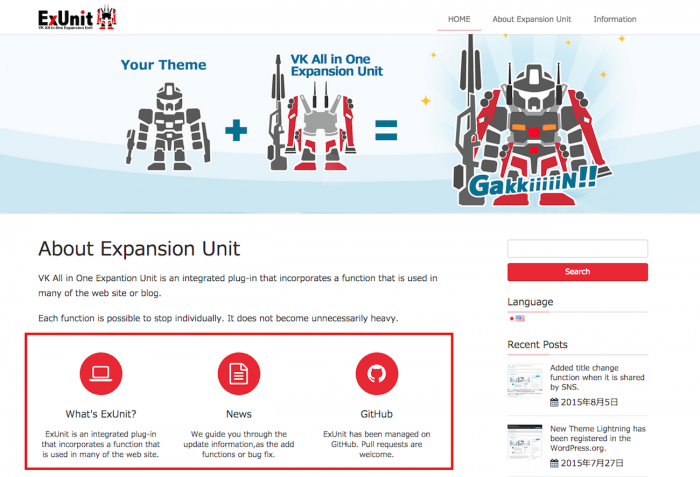
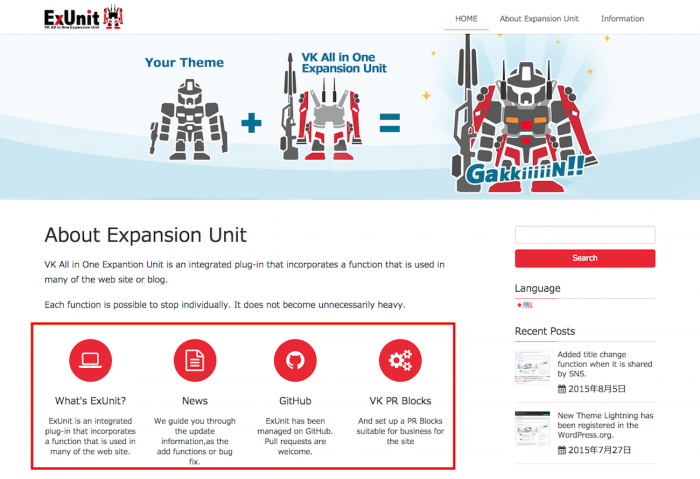
3カラム又は、4カラムを選択
近年では横幅を広く使ったサイトも増えてきています。そこで、3PRボックスでは3カラムのみであった表示カラムを4カラムも選択できるようにしました。
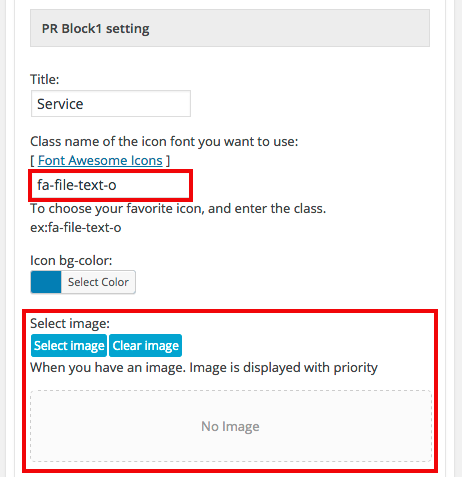
選べるアイキャッチ
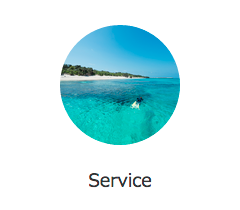
訪問者の目を引くアイキャッチはアイコン又は、画像のどちらかを表示できます。
アイコンは Font Awesome に対応しています。Font Awesome Icons のアイコン一覧ページよりお好みのアイコンを選択し、管理画面でそのアイコンのクラスを登録して下さい。
画像の登録があった場合は画像を表示し、画像の登録がなくアイコンクラスの登録があった場合はアイコンを表示します。画像やアイコンは丸でくりぬいたデザインです。
投稿者プロフィール
- WordPressエンジニア
-
名古屋のウェブ制作会社数社に10年程度務めた後、株式会社ベクトル設立。企画・運営・コンサルティング〜WordPressを中心としたシステム開発まで幅広く携わっています。
[ 著書 ]
・いちばんやさいいWordPressの教本(共著)
・現場でかならず使われているWordPressデザインのメソッド(共著)
[ 最近のWordPressコミュニティでの活動 ]
2016 WordCampKansai ハンズオン世話役
2015 WordCampTokyo セッションスピーカー
2015 WordCampKansai セッションスピーカー
2014 WordFesNagoya 実行委員 & セッションスピーカー
2013 WordCampTokyo セッションスピーカー(パネラー)
2013 WordFesNagoya 実行委員 & セッションスピーカー
他
最新の投稿
 Ligthning2016年8月12日デザイン拡張プラグイン「Charm」の販売を開始
Ligthning2016年8月12日デザイン拡張プラグイン「Charm」の販売を開始 カスタマイズ2016年8月9日ヘッダーの固定・高さ自動調整機能をオフにする
カスタマイズ2016年8月9日ヘッダーの固定・高さ自動調整機能をオフにする ExUnit2016年8月7日トレンドを取り入れた機能とデザインの PR Blocks
ExUnit2016年8月7日トレンドを取り入れた機能とデザインの PR Blocks Ligthning2016年6月17日モバイル時のスライドショーの表示を改善
Ligthning2016年6月17日モバイル時のスライドショーの表示を改善